Heb je een website door ons laten maken en wil je graag zelf jouw producten toevoegen? Dat kan! In deze blogpost leggen we je tot in detail uit hoe je verschillende soorten producten kunt toevoegen aan je webshop. Op die manier kun je ervoor zorgen dat je shop altijd up to date is en dat je producten kunt toevoegen wanneer je wilt. Hieronder lees je meer over hoe je producten kunt toevoegen en beheren met WooCommerce.
Dit zijn in het kort de stappen die we doorlopen om een product aan WooCommerce toe te voegen:
- Ga naar: WooCommerce > Producten > Nieuw toevoegen.
- Selecteer het type product waarvan u producten wilt toevoegen .
- Blader naar Productgegevens en vul de juiste gegevens in.
- Bedenk voor het product een lange omschrijving, deze komt onderaan de produtpagina.
- Bedenk eventueel een korte omschrijving, deze komt bovenaan de productpagina, naast de prijs.
- Bijwerken of Publiceren.
Categorieën aanmaken
Voordat je een product toevoegt, is het belangrijk om categorieën aan te maken. Denk bij een kleding webshop aan jurken, schoenen, jassen etc. Bij een drogist kun je denken aan persoonlijke verzorging, schoonmaken, baby en gezondheid. De producten kun je hier vervolgens aan toevoegen, waardoor de websitebezoeker gemakkelijk op zoek kan naar het gewenste product.
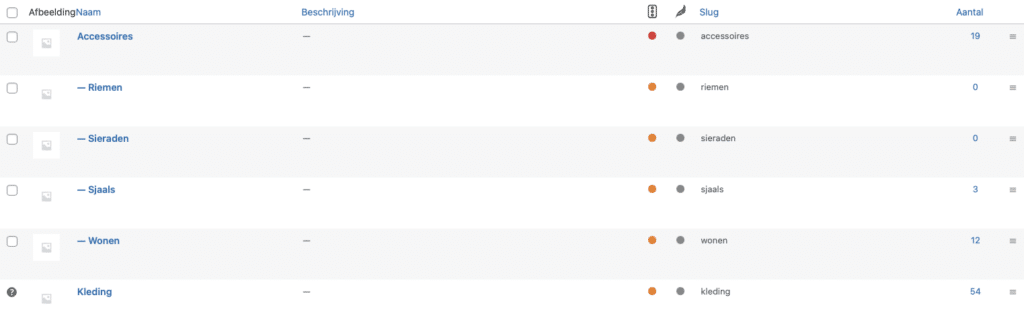
Je voegt categorieën toe via het menu aan de linkerkant. Houd je muis op Producten > Categorieën. Aan de linkerkant van het daaropvolgende scherm voeg je de categorie toe bij ‘Nieuwe categorie toevoegen’. Als voorbeeld nemen we de categorie ‘Accessoires’. Deze is in de afbeelding bovenaan te zien. Vul de naam in, dezelfde naam als slug (dit is de URL waar de categorie op de vinden is, bijvoorbeeld mijndomein.nl/accessoires). De beschrijving voegen we later nog toe.

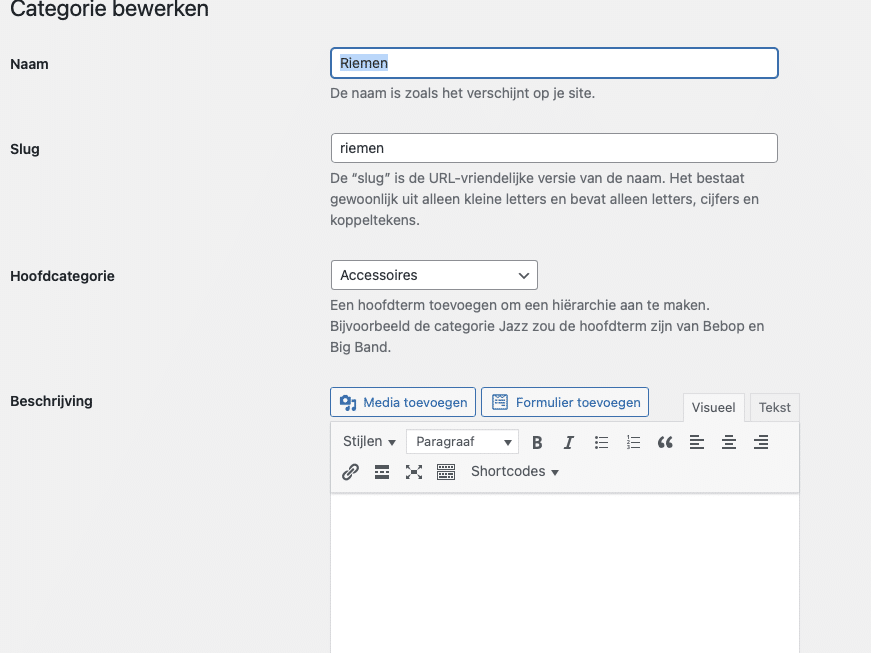
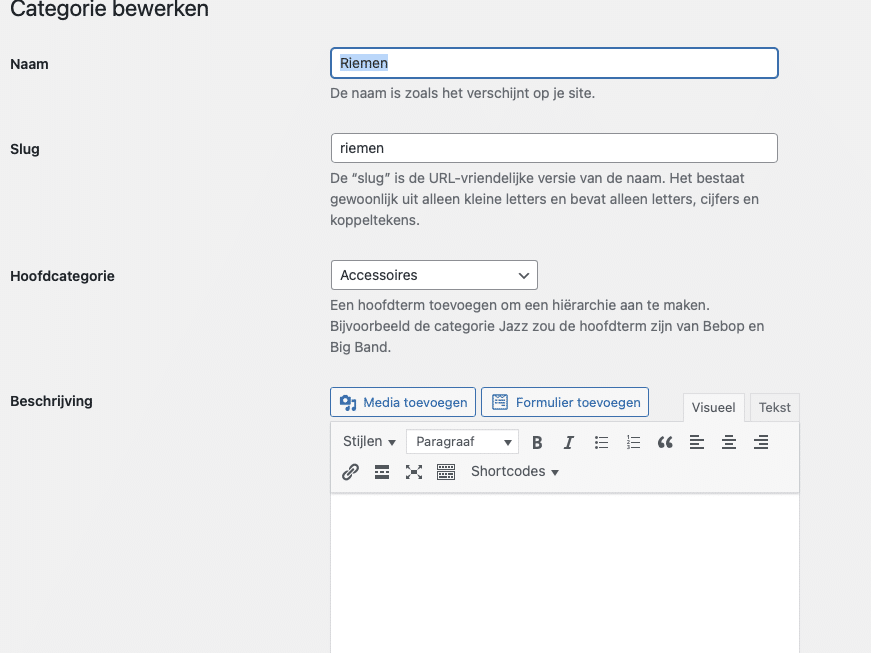
In dit geval is de categorie Accessoires een hoofdcategorie. Hier vallen subcategorieën als Riemen, Sieraden en Sjaals onder. Als je dit ook wilt creëren op jouw webshop, dan is het belangrijk om eerst de hoofdcategorie aan te maken. Vervolgens maak je de categorie Riemen aan en daarna klik je op de naam Riemen. Het scherm dat dan verschijnt is op onderstaande afbeelding te zien. Nu is het belangrijk dat je bij Hoofdcategorie de categorie aanklikt die boven de huidige categorie staat. Riemen valt onder Accessoires, dus vandaar dat Accessoires de hoofdcategorie is.
Een beschrijving toevoegen is mogelijk, maar niet verplicht. Het zorgt ervoor dat je categorie beter wordt gevonden op Google, omdat er relevante tekst bij staat. De beschrijving begin je altijd met de titel (categorienaam) met Heading 1. Vervolgens schrijf je een leuke inleidende tekst die omschrijft wat er in de categorie te vinden is. Dit mag allemaal geschreven worden als Paragraaf. Heb je de wijzigingen gedaan? Vergeet dan niet om helemaal onderaan op Opslaan te klikken.

Eigenschappen toevoegen
Heb je de categorieën toegevoegd of heb je ze al eerder toegevoegd aan je webshop? Dan kun je verder met de volgende stap, namelijk eigenschappen toevoegen. Denk hierbij aan kleuren, maten, merken etc. Ook dit voeg je toe via het menu aan de linkerkant. Ga naar: Producten > Eigenschappen.
Links voeg je de eigenschap toe. In het voorbeeld gebruiken we de eigenschap ‘Kleur’. Zodra je de naam hebt ingetypt kun je klikken op attribuut toevoegen. Als het is toegevoegd, verschijnt de eigenschap aan de rechterkant. Klik op de naam ‘Kleur’. Nu zie je aan de linkerkant de mogelijkheid om een Nieuwe Kleur toe te voegen. Hier vul je de naam in, bijvoorbeeld Beige of Bruin. Het is eventueel mogelijk om hier een beschrijving aan toe te voegen, maar dit is niet verplicht. Alleen een titel is voldoende.

Als je alle kleuren hebt toegevoegd die voorkomen in jouw producten, dan is de eigenschap klaar. Op deze manier kun je meerdere eigenschappen toevoegen. Deze kunnen als filter ingesteld worden op de shop pagina. Zo kan de klant filteren op bijvoorbeeld kleur, maat en merk.
Producten toevoegen en beheren met WooCommerce
Om producten toe te voegen en te beheren met WooCommerce ga je aan de linkerkant in het menu naar WooCommerce > Producten > Nieuw toevoegen. In het bovenste veld kun je de productnaam invoeren en in het grote veld daaronder kun je de lange productomschrijving invoeren. Denk hierbij aan informatie over het product, zoals de afmetingen, maat, kleuren, uitleg etc.
Als je dit hebt ingevuld, dan scroll je naar beneden. Hier zie je de korte productomschrijving. Hier kun je, eventueel, tekst invullen die dan direct onder de titel verschijnt. Als je dit veld leeg laat, dan zie je in de webshop alleen de titel verschijnen en dus geen korte beschrijving.
Bij het kopje Algemeen vul je de prijs in, en eventueel de actieprijs als het product korting heeft.
Bij het kopje Voorraad kun je je voorraad beheren. Je vinkt Activeer voorraadmanagement op productniveau aan. Hier vul je de voorraad van het product in en je kunt ook een lage voorraad drempelwaarde instellen. Dit betekent dat je een mailtje krijgt op het moment dat er van dat product nog maar zoveel items over zijn. Meestal wordt dit op 1, 2 of 3 ingesteld.
Bij Eigenschappen vul je de eigenschappen in die je eerder al hebt gemaakt. Denk hierbij aan kleur, maat en merk. Hier kun je dan de desbetreffende eigenschap aangeven.
Voordat je een product publiceert
Voordat je een product publiceert is het belangrijk dat je de volgende onderdelen nog even naloopt:
- Voeg het product toe aan een categorie. Hiervoor ga je aan de rechterkant naar het menu en naar het kopje Productcategorieën. Hier zijn de productcategorieën te zien die je (zoals bovenin dit artikel) hebt toegevoegd aan je webshop. Voeg het product toe aan de desbetreffende categorie door hem aan te vinken. Je kunt een product ook aan meerdere categorieën toevoegen.
- Vervolgens voeg je een afbeelding toe aan het product. Dit kan bij Productafbeelding aan de rechterkant. De afbeelding die je hier toevoegt, zal als hoofdafbeelding te zien zijn op de webshop. De afbeeldingen die je daaronder aan de Productgalerij toevoegt zullen extra zijn en pas te zien zijn als er op het product wordt geklikt.
Top, je hebt nu alle stappen doorlopen en je kunt producten toevoegen en beheren met WooCommerce! Het enige wat je nu nog hoeft te doen is rechtsboven op de knop “Publiceren” klikken.
Veelgestelde vragen
Ja, dat kan! Dit doe je door het product te veranderen naar ‘variabel product’. Waarschijnlijk staat het product nu nog op ‘simpel product’. Je kunt dan de eigenschappen die je eerder hebt ingevuld gebruiken voor variaties. Maat XS kan daardoor een andere prijs krijgen dan XL en hierdoor kun je de klant laten kiezen uit verschillende dingen.
Korting toevoegen is eigenlijk heel gemakkelijk. Op het moment dat je het product aan het bewerken bent en naar beneden scrollt naar Productgegevens, dan kun je de actieprijs toevoegen. Bij een simpel product kun je dit vinden bij Algemeen (onder de reguliere prijs). Hier vul je de actieprijs in en dit wordt automatisch verwerkt op je webshop.
Bij een variabel product open je de variaties en per variatie kun je (rechts van de reguliere prijs) een actieprijs invullen.
Zeker. Als je bij ons een WooCommerce webshop afneemt dan kunnen wij de producten voor je toevoegen. Van jou hebben wij alleen de beschrijvingen en afbeeldingen nodig. Wil je dat wij de productfoto’s voor je maken? Dat kan! Dit kan met een witte achtergrond, maar ook als sfeerfoto. Hierover denken wij graag met je mee. Een Online Marketing Strippenkaart is ook een mooie optie als we meer voor je uit handen kunnen nemen.





